Как создается дизайн сайта
Даже если сайт будет хорошо продвинут в поисковых системах, то не факт что посетители на нём задержатся и вернутся на него, если их не будет удовлетворять дизайн. Несмотря на субъективность эстетических предпочтений, есть универсальное свойство дизайна - usability. Дизайн должен помочь решению задач сайта, поэтому удобству и простоте работы с будущим сайтам мы уделяем большое внимание.
У вас никогда не будет второй возможности,
произвести первое впечатление.
Разработка дизайна — самый творческий и самый любимый заказчиками этап работы над сайтом. Важно чтобы заказчик находился в постоянном диалоге с разработчиком, участвовал в обсуждении вариантов, выдвигал свои предложения, высказывал критику
Этапы создания дизайна сайта
- Словесное описание состава модульной сетки каждого вида страниц. Как правило, это главная страницы и все внутренние. В отдельных случаях возможно отдельные модульные сетки и дизайн различных видов внутренних страниц. Задача этапа - определиться со списком элементов каждой страницы. Пример описания главной страницы:
- Логотип компании.
- Слоган.
- Иллюстрация, изображающая сферу деятельности компании.
- Блок нескольких последних новостей (3-5 штук).
- Блок краткого описания компании (1-2 абзаца).
- Навигационное меню (4-6 пунктов).
- Баннер "Заказать", баннер "Калькулятор".
- Стандартные значки «главная», «карта сайта», «контакты».
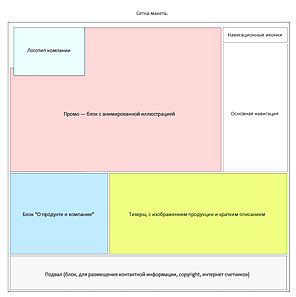
- Модульная сетка. Задача этапа - расставить приоритеты, т.е. определить взаимное расположение элементов страниц и их размеры. Пример:

- Эскиз. Промежуточный этап между модульной сеткой и макетом. На этом этапе определяются и подбираются цвета, шрифты, очертания сайта уже приближаются к финалу. Пример:

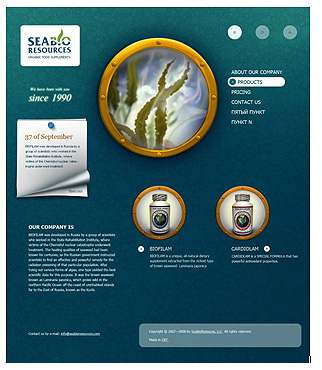
- Макет. Законченный дизайн сайта, где прорисованы все иллюстрации, графические значки (иконки) и баннеры. Это файл, который в дальнейшем преобразуется в шаблон страницы. Пример:

- Верстка. Превращение макетов в шаблоны HTML-страниц, которые интегрируются с системой управления сайтом. Вёрстка бывает 3 типов:
- С фиксированной шириной. В этом случае ширина дизайна сайта неизменна при любом размере окна на экране с любой диагональю и разрешением. За эталон принимается минимальная ширина из числа наиболее распространенных в русском сегменте интернета по данным статистики. К примеру, в 2010 году примерно 23% аудитории пользовалось мониторами шириной 1024 точки, а мониторы с шириной 1280 точек были уже у 38% обитателей РУнета, поэтому фиксированный дизайн ещё имело смысл ориентировать на мониторы с шириной 1024 точки. Недостаток такого подхода в том, что на широких экранах появляются пустые поля по бокам.
Примеры: Семь футов, PrimaMedia.
- С динамической шириной, её называют также "резиновой". В этом случае содержимое страницы равномерно располагается по всей ширине окна, т.е. использует максимум пространства экрана. Недостаток этого подхода в том, что на широких экранах тяжело читать блоки текста с длинными строками.
Примеры: ВГМУ, Точка опоры.
- Комбинированная вёрстка совмещает особенности первых двух. На экранах с малым разрешением не будет чувствоваться разница с резиновой версткой, а вот на широкоформатных мониторах будет видно что ширина дизайна зафиксировалась на определенной отметке и дальше не расширяется до границ экрана. Два основных недостатка предыдущих типов устраняются при комбинированном подходе.
Примеры: наш сайт (который вы смотрите), Тополиная аллея, ВладМедицина, Дальрыбвтуз.
- Адаптивная верстка - это самый современный подход, который достигает наиболее комфортного отображения сайта на экранах самых разных размеров - монитор, планшет, телефон. В основе данного подхода лежат теже принципы, что и в случае с резиновой версткой, но здесь каждый элемент имеет размер в относительных единицах, кроме того, учитывая параметры экрана может меняться компоновка, либо вовсе отключаться те или иные блоки.
- С фиксированной шириной. В этом случае ширина дизайна сайта неизменна при любом размере окна на экране с любой диагональю и разрешением. За эталон принимается минимальная ширина из числа наиболее распространенных в русском сегменте интернета по данным статистики. К примеру, в 2010 году примерно 23% аудитории пользовалось мониторами шириной 1024 точки, а мониторы с шириной 1280 точек были уже у 38% обитателей РУнета, поэтому фиксированный дизайн ещё имело смысл ориентировать на мониторы с шириной 1024 точки. Недостаток такого подхода в том, что на широких экранах появляются пустые поля по бокам.
На каждом из этапов в процессе согласования с заказчиком появляются варианты, что позволяет от многообразия прийти к единственному верному решению.
От чего зависит цена дизайна?
Стоимость работ над дизайном зависит от состава и сложности этих работ, от затраченного времени.
- При ограниченном бюджете можно изготовить дизайн с невысокой степенью проработки графики, отсутствием иллюстраций. Это могут быть простые, но при этом все равно эстетически приятные и удобные дизайн-решения, использующие в качестве иллюстраций общедоступную графику и фото (clipart). Примеры: TJA Logistics, Мировой дворик, ДВ Партнер и другие примеры недорогих сайтов.
- Эксклюзивный дизайн отличается индивидуальным подходом в разработке идеи. Заказчик получает уникальный продукт, создание которого занимает больше времени и происходит всегда поэтапно. Все графические элементы создаются вручную и прорабатываются до мельчайших деталей. Примеры: SeaBio Resources, ВГМУ, Альфа тур, Дальрыбвтуз, Домашний очаг, Владхлеб...
Дизайн сайта как самостоятельная услуга
Разработка графического оформления (дизайн) может быть отдельной услугой, например если работы по программированию и наполнению сайта заказчик планирует осуществить собственными силами. Итогом такой работы являются макеты сайта, т.е. графические файлы в формате Photoshop. Также мы можем выполнить этап верстки, т.е. создания HTML-шаблонов страниц на базе изготовленных макетов.
Редизайн
Чаще всего под этим термином понимают изменения не только дизайна, но и программной части сайта. Хотя, как описано выше, мы можем оказать отдельно работы по дизайну, так и провести полную модернизацию сайта.